Lesezeit: 6 Minuten
Die ideale Landingpage zur Leadgenerierung
10 Tipps zur Konzeption und Gestaltung
Eine gute Landingpage ist für die Leadgenerierung unerlässlich. Die Gestaltung der Landingpage und die Frage, ob sie die Erwartungen der Kunden erfüllt, beeinflussen maßgeblich die Conversion Rate.
Landingpages können unterschiedliche Ziele verfolgen (Leadgenerierung, Kaufabschlüsse, Remarketing etc.) und unterschiedliche Inhalte (Lead-Magneten/Conversion-Elemente) abbilden, wie Eventanmeldungen, Whitepaper-Downloads, Testversionen, Kontaktanfragen, Direktkäufe usw. Wir erklären in diesem Beitrag, wie die ideale Landingpage zum Zweck der Leadgenerierung konzeptioniert und gestaltet werden sollte.
1. Fokus auf den Nutzen, nicht das Produkt
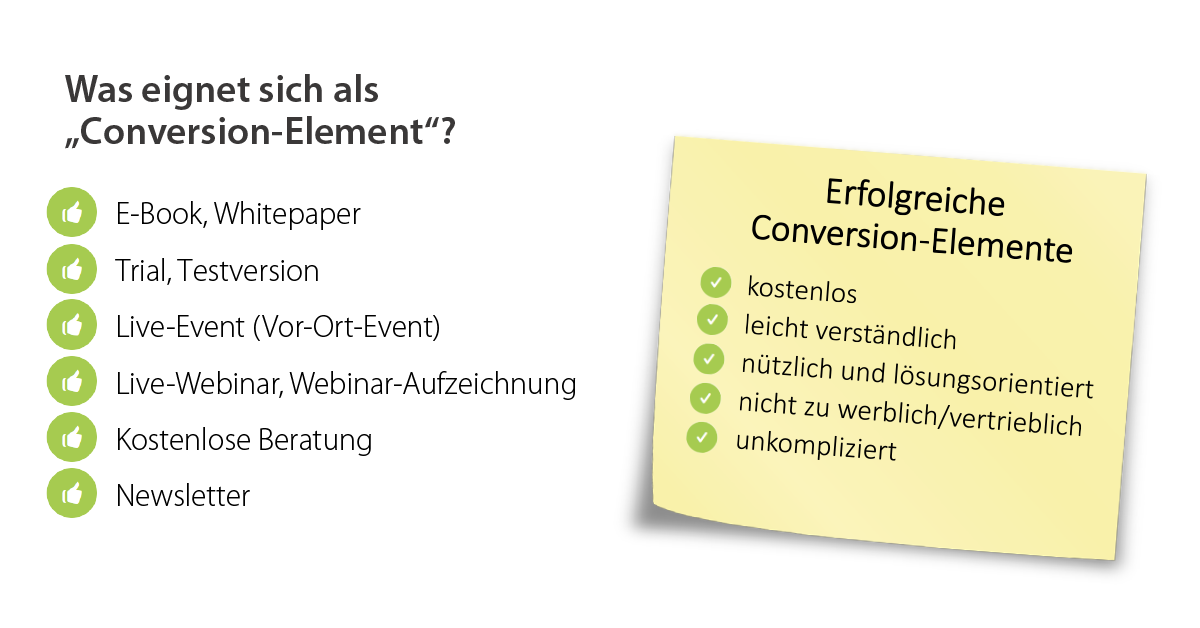
Ein Lead-Magnet (Conversion-Element) – z. B. ein Webinar oder Whitepaper – ist ein für den potenziellen Kunden nützlicher, wertvoller Inhalt, der für die Leadgenerierung wie ein Köder dienen kann. Es handelt sich um ein glaubhaftes Versprechen!
Bei der Gestaltung der Landingpage muss der Nutzen des Lead-Magneten bzw. Conversion-Elements im Vordergrund stehen, nicht der Nutzen des eigenen Produktes oder der eigenen Marke! Dadurch würde nämlich unterbewusst ein werblicher Eindruck entstehen. Der potenzielle Kunde soll sich denken „Hier werden mir nützliche Informationen angeboten“, nicht „Hier möchte mir jemand etwas verkaufen“.
Auf der Landingpage sollte daher ein klarer Fokus auf die Bewerbung des Lead-Magneten gelegt werden. Man sollte das Problem und die Lösung in den Vordergrund der Bewerbung stellen und nicht das „Werkzeug“. Statt z. B. „Laden Sie jetzt die Demo-Version unseres DSGVO-Tools herunter!“ zu schreiben, ist es besser, Sie bewerben das Tool nur indirekt, z. B. so: „Wir zeigen in diesem kostenlosen Webinar, wie Sie die DSGVO in Ihrem Unternehmen umsetzen können!“
Auch im Lead-Magnet sollte dann der inhaltliche Mix zwischen Kundennutzen und allgemeinen Informationen zum Thema und Produktdetails stimmen. Wenn man den Lead erst einmal hat, kann man im Gespräch immer tiefer in das Thema eintauchen – das ist dann Aufgabe des Vertriebs. Aber im Marketing sollte man nicht potenzielle Lead abschrecken, indem man zu produktlastig kommuniziert.
2. Roter Faden bei Werbemitteln und Landingpage
Sowohl bei der visuellen Gestaltung als auch beim textlichen Inhalt sollten Werbemittel und Landingpage konsistent sein, denn: Der User baut beim Klick auf die Ad eine gewisse Erwartungshaltung auf, die in der Landingpage weitergeführt werden sollte. Konsistenz erreicht man beispielsweise, indem man Textbausteine der Landingpage in die Ad übernimmt oder indem dieselben gestalterischen Elemente (Farben, Grafiken etc.) verwendet werden. Eine konsistente Text-Bild-Sprache und einheitliche Key Visuals steigern den Wiedererkennungswert. Dies ist auch deswegen besonders wichtig, da man bis zu 10 Markenkontakte oder mehr benötigt, um B2B-Entscheider zu erreichen.
3. Weniger ist mehr
Von zu viel Inhalt in Form von Text, Grafiken etc. ist bei der Erstellung einer Landingpage grundsätzlich abzuraten, um den Besucher nicht zu überlasten oder gar abzulenken. Wir alle wissen, wie es in Zeiten von Social Media mit der Aufmerksamkeitsspanne ist. Das zu erreichende Ziel (z. B. Eventanmeldung) samt klarem Handlungsaufruf sollte klar im Fokus der Landingpage stehen; Informationen rundherum sind lediglich Zusatzinformationen und sollten sich auf das Nötigste beschränken. Zu viel Text steigert die Absprungrate und verringert die Conversions; nimmt man zu viel vorweg, ist dies auch kontraproduktiv.
4. Klare Gliederung
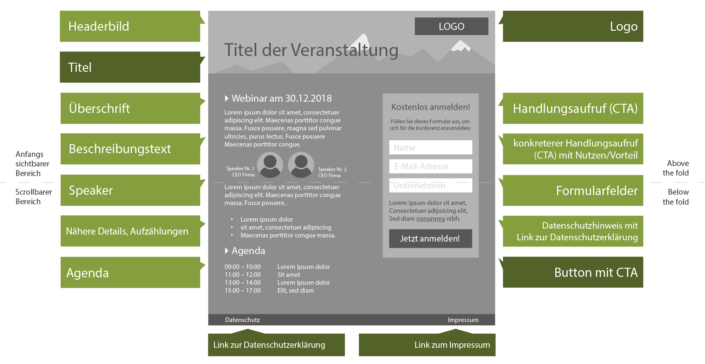
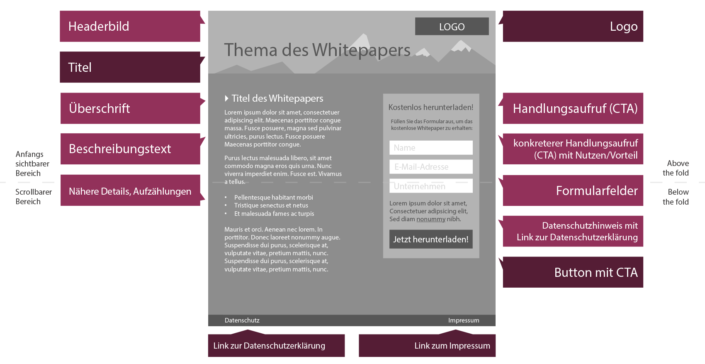
Bei der Platzierung der wichtigsten Elemente einer Landingpage sollte darauf geachtet werden, dass gängige Website-Konventionen eingehalten werden:
- Logo rechts oder links oben; Verlinkung auf die Homepage des Unternehmens
- Impressum im Footer
- Navigation horizontal im oberen Bereich ODER vertikal am linken Seitenrand
- Call-to-Action in Form eines Buttons
Eine klare Gliederung der Website ist wichtig, damit sich der User gut orientieren kann. Die erhöhte Usability trägt zur Reduzierung von Sitzungsabbrüchen bei. Wie eine Lead Gen Landingpage idealerweise aufgebaut sein sollte, zeigt unsere Grafik:
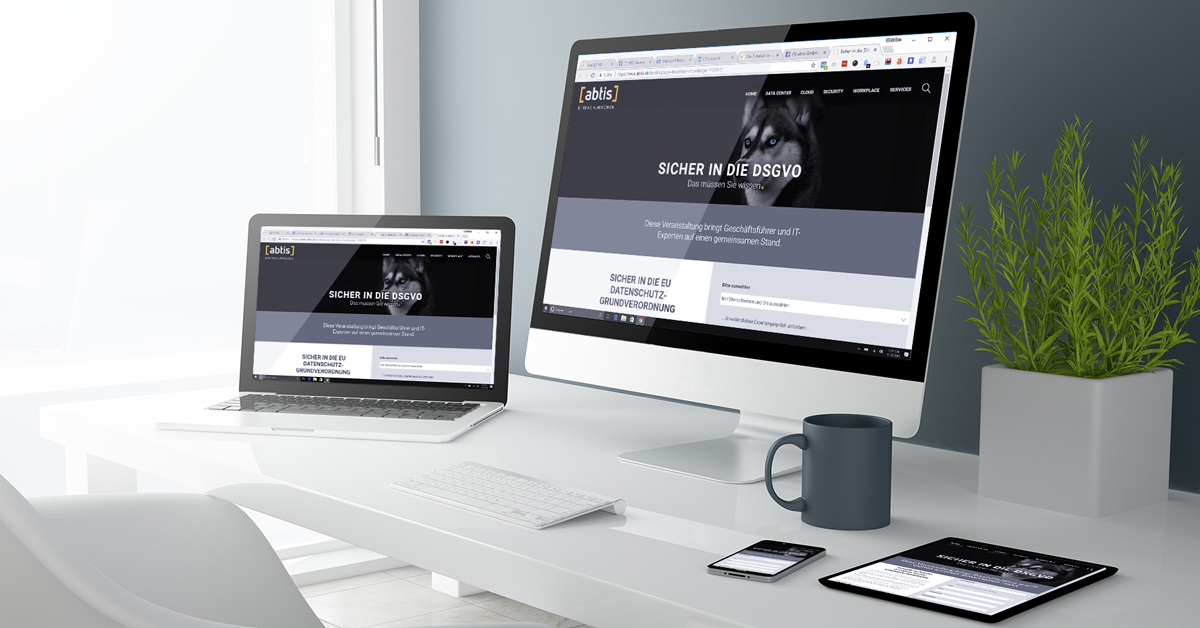
Als Beispiel aus der Praxis dient die im Titelbild dieses Beitrages ausschnitthaft abgebildete Landingpage unseres Kunden abtis, einer der führenden IT-Dienstleister in Süddeutschland.
5. Klarer Handlungsaufruf
Der Call-to-Action (CTA) muss sofort ins Auge stechen. Da der CTA maßgeblich zum Gelingen einer Conversion beiträgt, ist er einer der wichtigsten Bestandteile einer Landingpage. Deswegen sollte er im Sichtbereich der Website an einer möglichst prominenten Stelle platziert werden und eindeutig kommunizieren, was der Besucher als Nächstes tun sollte.
Möglichkeiten, den CTA effektiv zu gestalten, gibt es viele. Eine der beliebtesten ist ein Call-to-Action-Button. Dieser kann durchaus größer sein als andere Elemente auf der Landingpage und sollte immer farblich hervorgehoben werden.
6. Kontaktformulare richtig einsetzen, nicht zu viele Daten abfragen
Für etwaige Kontaktformulare gelten im Grunde dieselben Gestaltungsregeln wie für den Call-to-Action: Sie sollten sich gestalterisch vom Rest der Landingpage abheben und möglichst weit oben (im Sichtfeld!) platziert sein.
Besonders wichtig ist bei der Gestaltung von Kontaktformularen, dass man möglichst wenige Daten vom Kunden abfragt. Hier reichen Felder für Name, E-Mail-Adresse und Unternehmen. Sobald man diese Daten hat, kann man weitere Daten problemlos abfragen oder recherchieren. Fragt man zu viele Daten ab, kommt es oft zu einem Abbruch durch den User. Mit jedem zusätzlichen Feld steigt die Wahrscheinlichkeit eines Abbruchs. Bedenken bezüglich Datenschutzes oder einfach nur mangelnde Geduld sind hier die häufigsten Gründe für einen Abbruch.
Plug-ins wie LinkedIn AutoFill oder Social Login Plug-ins (z. B. Login with XING) können den Aufwand für den User reduzieren, da Daten vorausgefüllt werden.
7. Wichtige Elemente dürfen nicht versteckt sein
Bei der Gestaltung der Landingpage ist besonders darauf zu achten, dass sich alle wichtigen Elemente im sichtbaren Bereich der Website befinden, damit der Besucher nicht bzw. nur wenig scrollen muss. Ist dies nicht der Fall, wirkt sich das oft negativ auf die Conversion aus.
Um sicherzustellen, dass alle Elemente beim Aufruf sichtbar sind, sollte die Landingpage auf verschiedenen Endgeräten getestet werden. Responsiveness ist hier das Stichwort! Diese sollte auf jeden Fall gegeben sein, da die Mehrheit der User Social Media Plattformen über mobile Endgeräte nutzt:
8. Trust-Elemente sind Conversion-Treiber
Kundenvertrauen ist ein entscheidender Erfolgsfaktor für eine Landingpage. Im Edelman Trust Barometer 2017 wird Trust als wichtigster Grund für die Stärkung von B2B-Kundenbeziehungen genannt.
Markenbekanntheit und Vertrauen gehen hier oft Hand in Hand. Weil Trust-Elemente wie Gütesiegel, Bewertungen, Zertifizierungen etc. dieses Vertrauen – vor allem bei weniger bekannten Marken – erhöhen, zählen sie zu den wichtigsten Elementen einer Landingpage. Im B2B-Bereich ist es auch sehr ratsam, Logos der Referenzkunden und Kooperationen mit anderen Unternehmen einzubinden. Sind Sie z. B. Partner eines bekannten Großkonzerns, können Sie von dessen Markenbekanntheit profitieren und sollten daher unbedingt auf diese Partnerschaft hinweisen (z. B. in Form eines Partnerlogos) – denn Markenbekanntheit erhöht das Vertrauen der User!
Grafisch ist im B2B-Bereich vor allem auf eine seriöse (statt verspielte) Gestaltung der Landingpage zu achten. Zu verspielte Werbesujets sind für den Aufbau von Kundenvertrauen kontraproduktiv.
9. Je kürzer die Ladezeit, desto besser
Ein wichtiger Grund, warum man eine Landingpage nicht mit Elementen überladen soll, ist die Ladezeit. Durch Schnickschnack wie Plug-ins oder zu große Grafiken brauchen Websites viel mehr Zeit, um vollständig zu laden, und die User brechen schlimmstenfalls ab. Deswegen sollte die Ladezeit 3 Sekunden nicht überschreiten. Mit Google PageSpeed Insights kann man die Ladezeit seiner Landingpage ganz leicht ermitteln. Bilder und Grafiken lassen sich oft ohne sichtbare Verluste deutlich verkleinern.
10. Am Ende sagt man Danke
Die Nachkaufdissonanz bezeichnet den Zustand der Unsicherheit des Users/Kunden nach der durchgeführten Conversion. Um diese Unsicherheit zu verringern, wird die Kaufentscheidung nochmals vom Kunden rationalisiert. Diesen Prozess kann eine Thank-You-Page positiv beeinflussen. Eine Thank-You-Page ist idealerweise eine eigene Seite (mit eigener URL), auf die der Besucher erst kommt, wenn eine Conversion stattgefunden hat, und auf der der Erfolg (z. B. erfolgreiche Anmeldung zum Event) bestätigt und ein Dankeschön ausgesprochen wird.
Durch eine eigenständige Thank-You-Page ist die Messung des Conversion-Abschlusses sowie Retargeting von Bouncern durch die Platzierung eines Pixels möglich. Man kann für Retargeting-Zwecke unterscheiden, wer die Landingpage besucht, sich aber nicht erfolgreich angemeldet hat (= Bouncer), und wer beide Seiten besucht hat (Landingpage und Thank-You-Page) (= Lead). Die Bouncer kann man wiederum retargeten. – Nicht vergessen: 10 Kontaktpunkte!